8/26|CSS背景画像とレイアウト
背景画像とレイアウト
/ 26
- 背景画像を全面に繰り返し配置

背景にパターン画像を敷き詰めるなら
body {
background: url(img/01.jpg);
}
パターン画像を製作するなら斜めに製作する
—
- 背景画像を横長に繰り返し配置

横に画像をパターン配置する場合 → repeat-x
body {
background: url(img/02.jpg) repeat-x;
}
—
- 背景画像を縦長に繰り返し配置

縦に画像をパターン配置する場合 → repeat-y
body {
background: url(img/02.jpg) repeat-y;
}
—
- 線(点線)の配置と文字位置の変更

border-bottom: 4px dashed #333;
- 線のパターン
solid → 直線
dotted → ドット線
dashed → 横長ドット線
double → 二重線
—
- 背景画像の指定位置へ配置

background: url(img/05.gif) no-repeat left top
配置箇所を指定
—
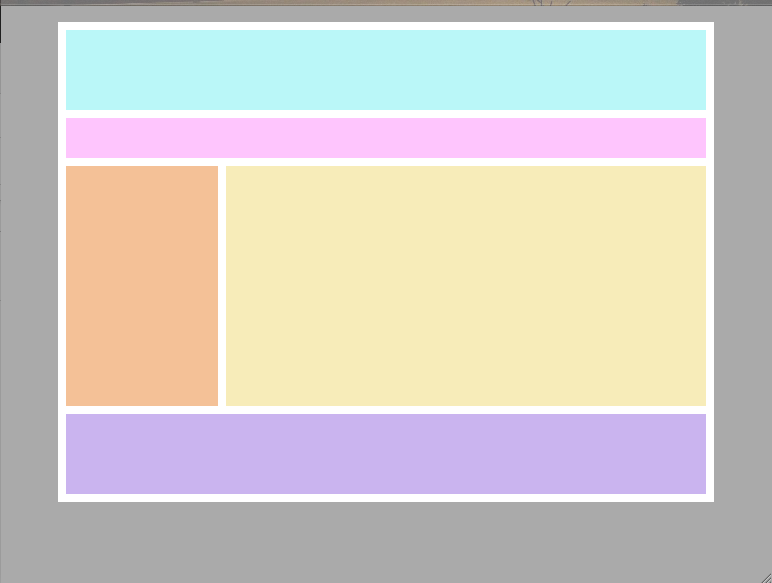
- レイアウト製作

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS:Layout</title> <style> html,body,div { margin: 0; padding: 0; } body { background: #AAA; } #container { width: 800px; height: auto; background: #FFF; margin: 20px auto; padding: 10px; } #header { height: 100px; background: #BAF7F8; margin-bottom: 10px; } #nav { height: 50px; background: #FEC5FD; margin-bottom: 10px; } #wrapper { overflow: hidden; margin-bottom: 10px; } #content{ float: right; height: 300px; width: 600px; background: #F7ECB9; } #sidebar { float: left; height: 300px; width: 190px; background: #F4C197; } #footer { height: 100px; background: #CAB4EF; } </style> </head> <body> <div id="container"> <div id="header"></div> <div id="nav"></div> <div id="wrapper"> <div id="content"></div> <div id="sidebar"></div> </div><!--/#wrapper--> <div id="footer"></div> </div><!--/#container--> </body> </html>
/ai
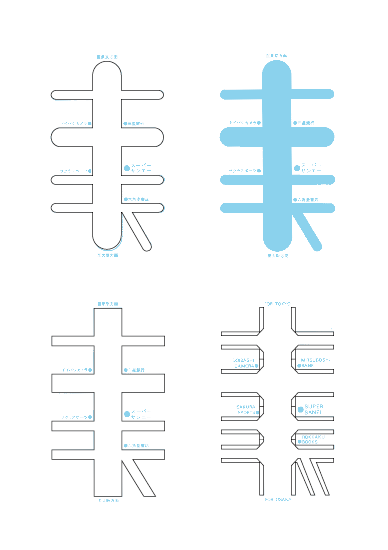
- MAP製作(リフレクト・回転・合成切抜きツール)

角丸長方形ツールで矢印を押しながら製作すると、綺麗な角丸が出来る