8/19 ~ 22|HTML基礎
HTML基礎
/ 19
テキストエディタで制作
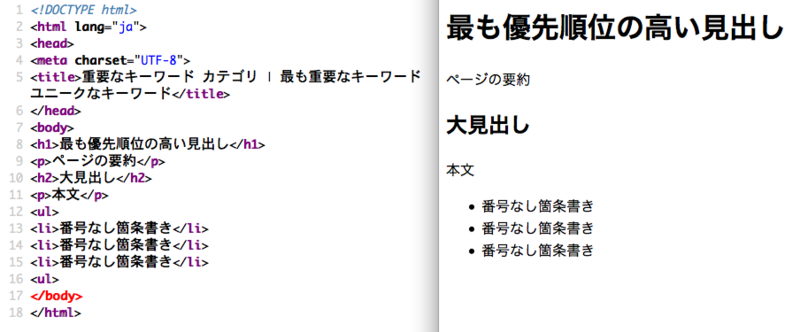
HTMLの必須記載事項の記入
<h1>~<p>の理解
- HTML基礎部分
<body>内にhtmlを記載
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
</body>
</html>
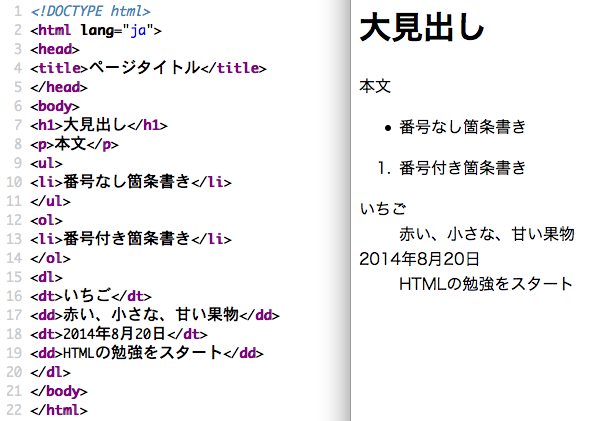
- 箇条書きについて
<ul> ← アンオーダーリスト ← 箇条書き
<ol> ← オーダーリスト ← 数字箇条書き
<dl> ← ディフィニッションリスト ← 説明付き箇条書き
<li> ← リストアイテム ← 記載する文章
- キーワードについて
△△-○○ ← ( - )ハイフンだと個別のキーワードになる
△△_○○ ← ( _ )アンダーバーだと一つ繋がりのキーワードになる
<<表示させたい検索ワードに合わせる>>
/ 20
- 見出し,本文,箇条書き,リストのまとめ
—
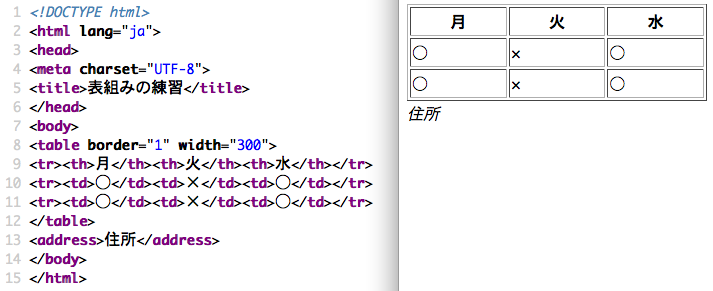
- 表組みの制作
<tr> ← テーブルリスト ← 表の段落
<th> ← テーブルヘッダー ← タイトル部分
<td> ← テーブルデータ ← 記載事項
—
- ★amazonページを参考に制作
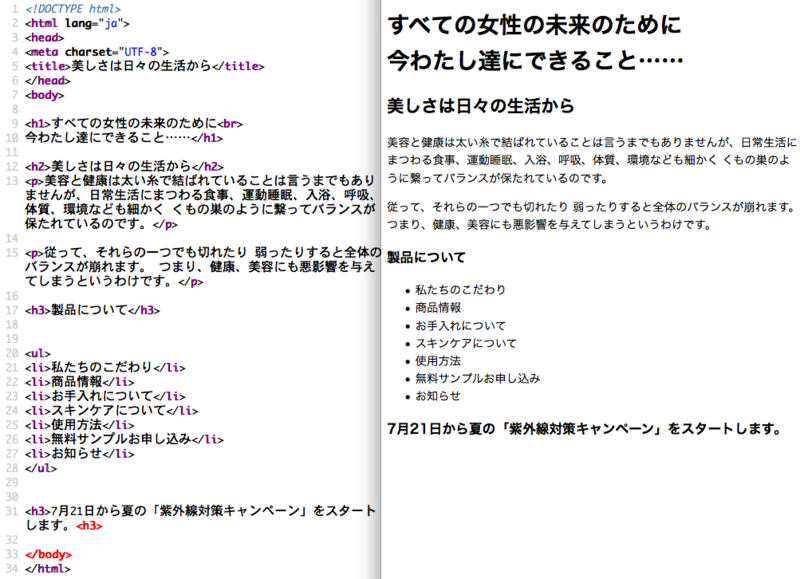
<h1>~<p>の使い分け
img画像データの記述
箇条書きリストの活用
- 画像記述のコード
<img src="glass.jpg" width="400" height="250" alt="眼鏡">
alt は画像の中に文字の意味を記述出来る ← 検索等に使われる
/ 22
- 2日間で学んだことのまとめ
<h1>=<p>の活用
箇条書きリストの活用
<h1>~<p>は文字の大きさの指定ではなく、内容の重要度やリストのまとめに使用する。