9/5-8|ナビゲ-ション製作
9/5
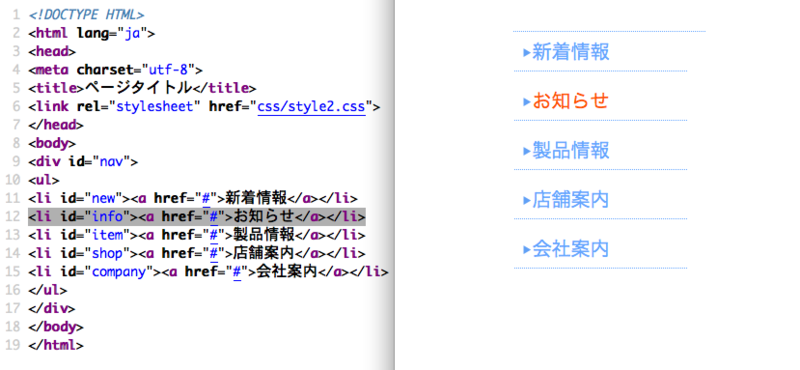
- ナビゲーション設定

下ボーダー制作
矢印画像を貼付ける
/* CSS Document */
hrml, body, div, ul, li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
/* body */
body {
font-size: 16px;
}
/* nev */
#nav {
width: 200px;
margin: 50px auto;
}
ul {
border-top: #65A6FF 1px dotted;
}
li {
font-size: 20px;
font-weght: bold;
width: 180px;
height: 40px;
margin-bottom: 10px;
background:url(../img/arrow.png) no-repeat 10px 17px;
border-bottom: #65A6FF 1px dotted;
}
li a {
display: block;
color: #65A6FF;
padding: 10px 0 8px 1em;
}
li a:linkl, li a:visted {
color: #65A6FF;
}
li a:hover {
color: #F50;
}
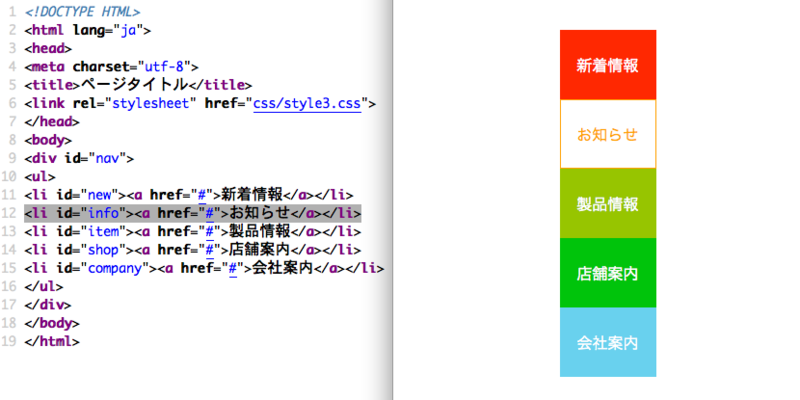
- ナビゲーション設定

ボタン風
/* CSS Document */
hrml, body, div, ul, li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
/* body */
body {
font-size: 16px;
}
/* nev */
#nav {
width: 100px;
margin: 50px auto;
}
li {
font-size: 16px;
font-weght: bold;
}
li a {
display: block;
text-align: center;
padding: 27px 0;
}
/* 擬似クラス */
li#new a {
background: #FF2801;
color: #FFF;
border: #FF2801 1px solid;
}
li#info a {
background: #FFA101;
color: #FFF;
border: #FFA101 1px solid;
}
li#item a {
background: #97C500;
color: #FFF;
border: #97C500 1px solid;
}
li#shop a {
background: #00C40B;
color: #FFF;
border: #00C40B 1px solid;
}
li#company a {
background: #69D1EE;
color: #FFF;
border: #69D1EE 1px solid;
}
li#new a:hover {
background: #FFF;
color: #FF2801;
}
li#info a:hover {
background: #FFF;
color: #FFA101;
}
li#item a:hover {
background: #FFF;
color: #97C500;
}
li#shop a:hover {
background: #FFF;
color: #00C40B;
}
li#company a:hover {
background: #FFF;
color: #69D1EE;
}
9/8
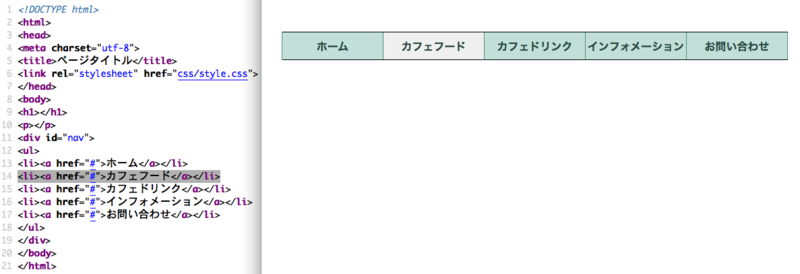
- 横長ナビゲーション設定

横幅のナビゲーション制作
/* CSS Document */
/* reset */
html, body, div, ul, li {
margin:0;
padding: 0;
line-height: 1.0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
#nav {
width: 750px;
margin: 50px auto;
}
#nav ul {
width: 750px;
overflow: hidden;
height: 40px;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
border-left: 1px solid #498F80;
background: #C2E0D9;
}
#nav li {
width: 150px;
float: left;
line-height: 40px;
font-size: 16px;
font-weight: bold;
text-align: center;
}
#nav li a {
display: block;
border-right: 1px solid #498F80;
}
#nav li a:link, #nav li a visited {
color: #254941;
}
#nav li a:hover {
background: #EFEFEF;
}